community logos (iteration 5)
a project exploring ideas for community logos
Introduction
This is Iteration 5 of exploring ideas for icons/logos for the Neurosymbolic Systems AI research group emerging at City, University of London.
The previous iterations explored a variety of different ideas for icons/logos. This iteration focuses on one particular style of icon and explores alternate potential colour combinations for that icon.
All colour combinations explored here treat the icon of interest as consisting of 3 components: neural, symbolic, and background. One colour/shade is applied to each component, for a total of 3 colours.
All colours used in this iteration of the project belong to Apple’s Crayons colour palette. This palette contains 48 colours only. All colour names referred to on this page pertain to colours in the Crayons palette.
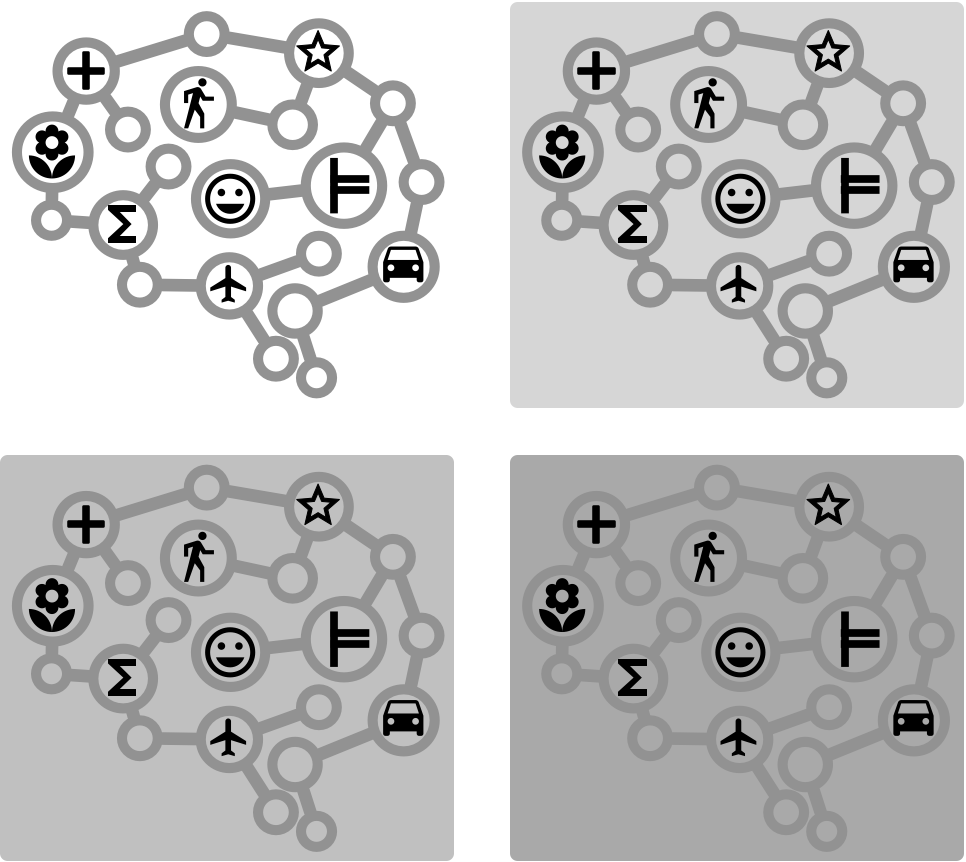
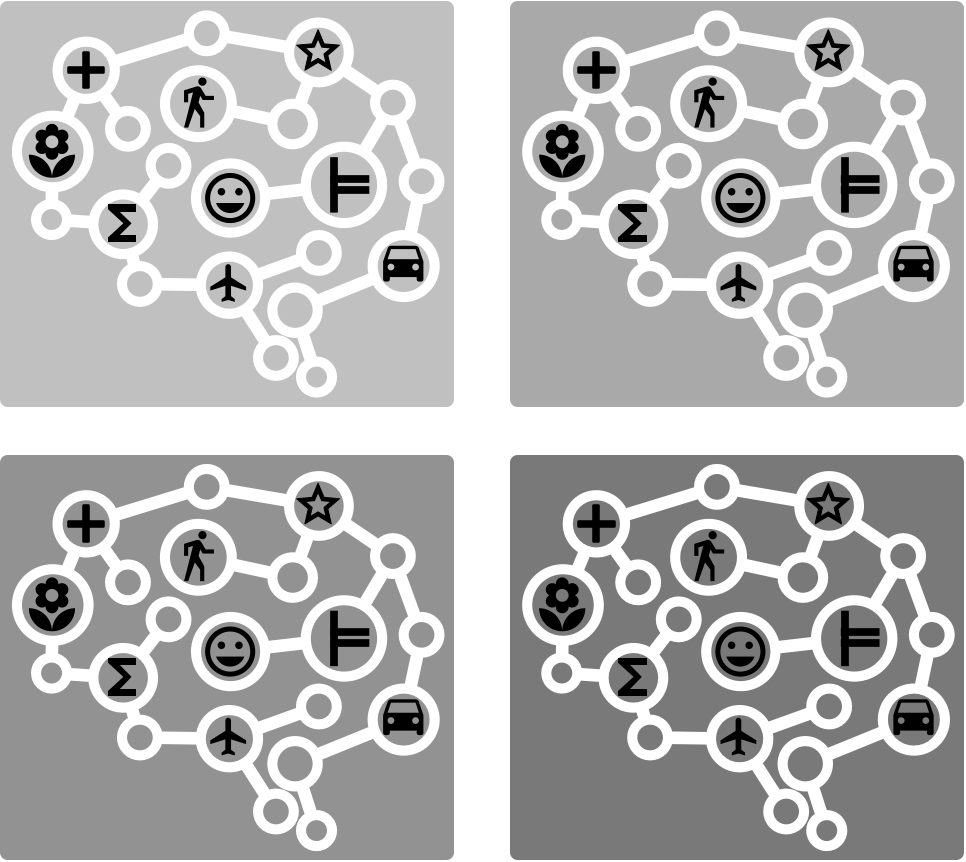
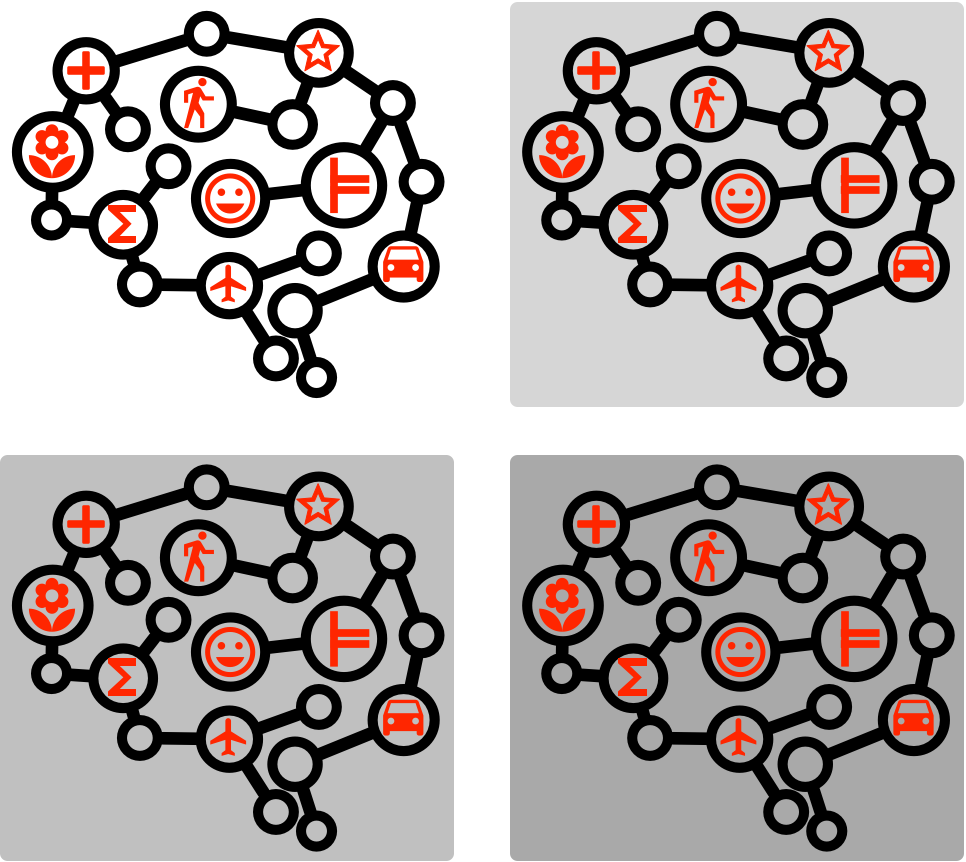
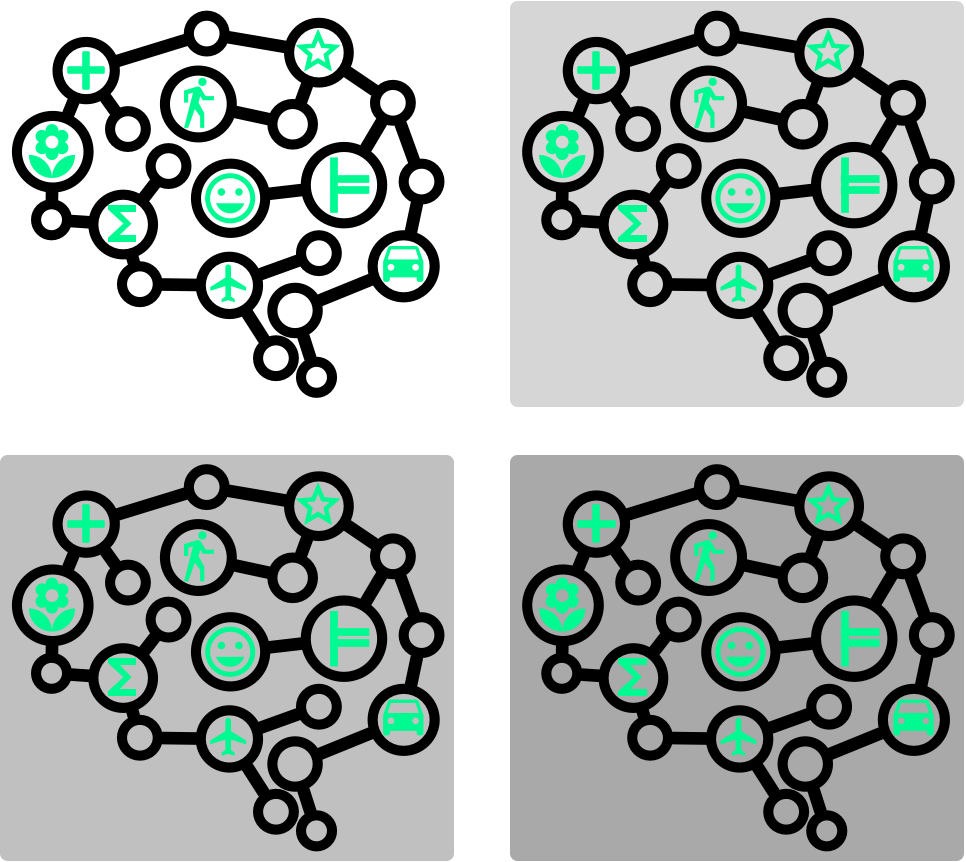
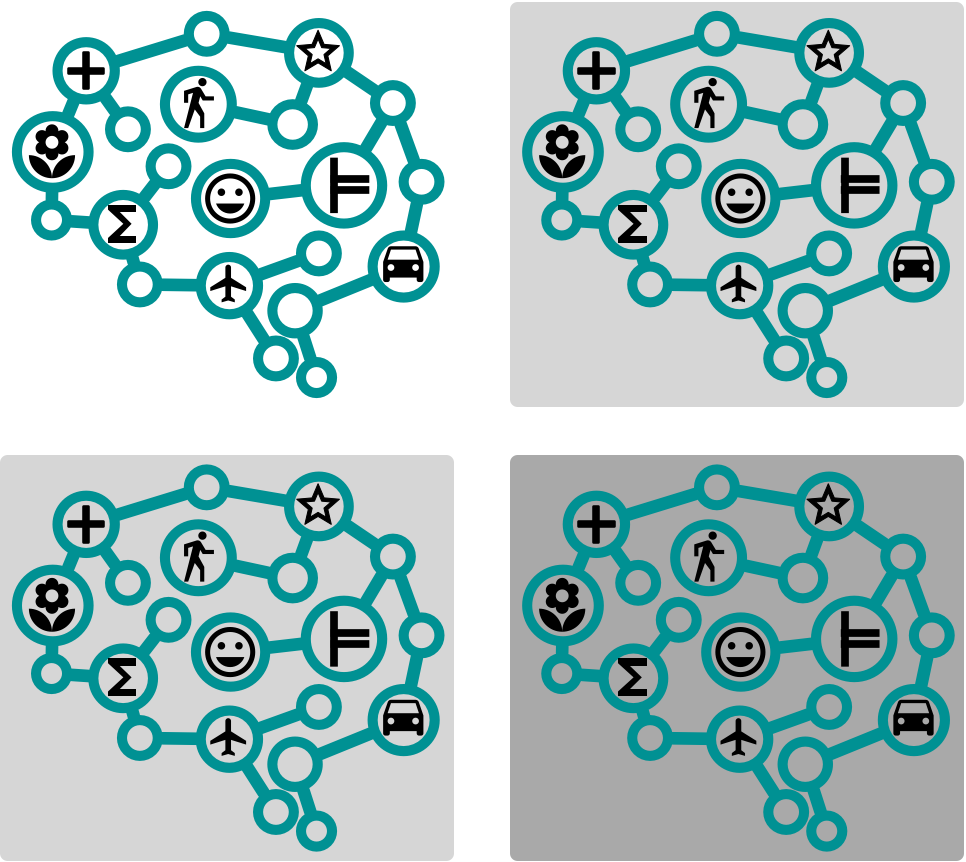
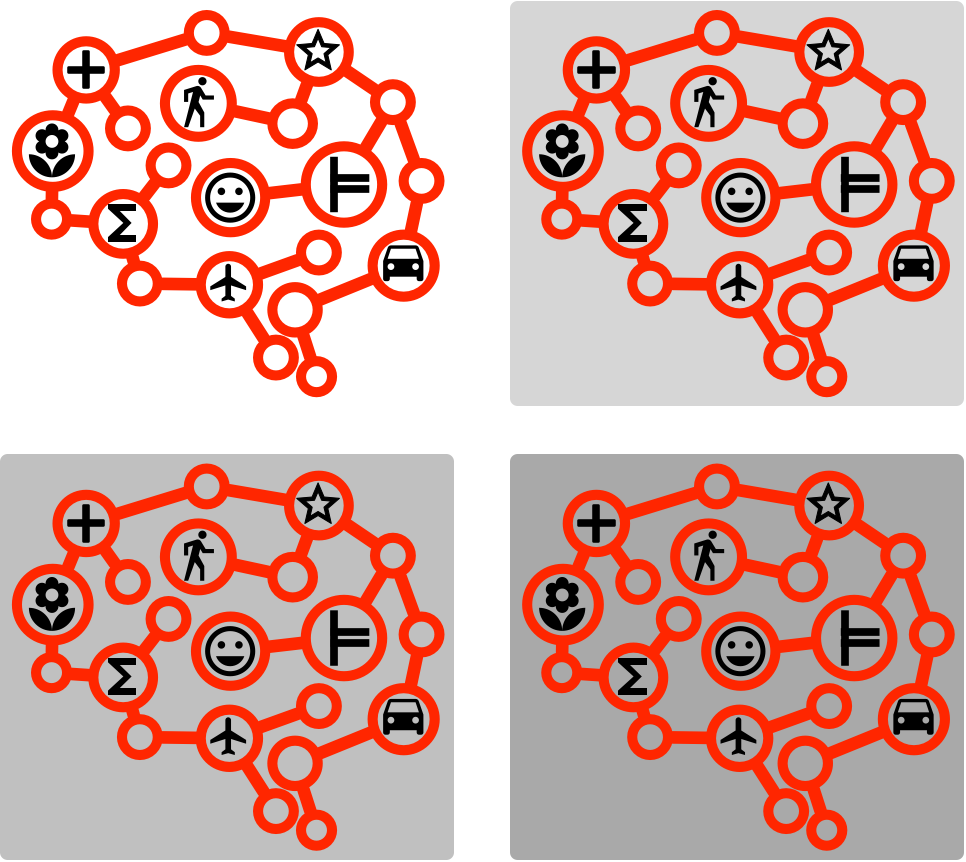
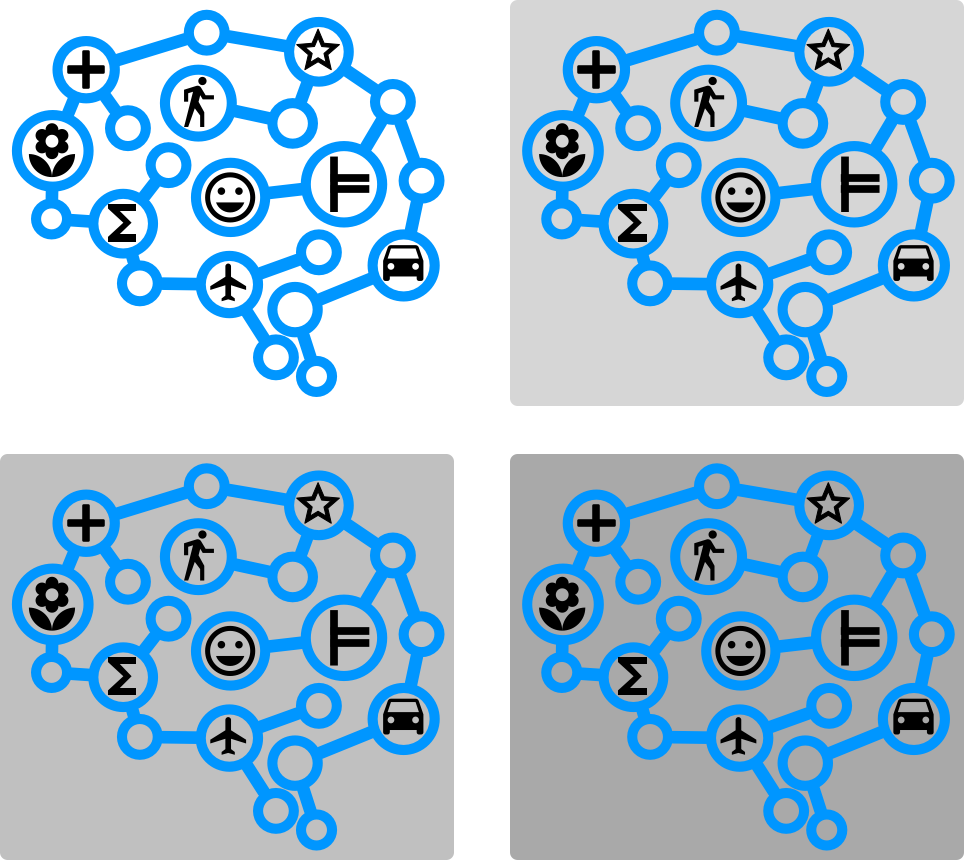
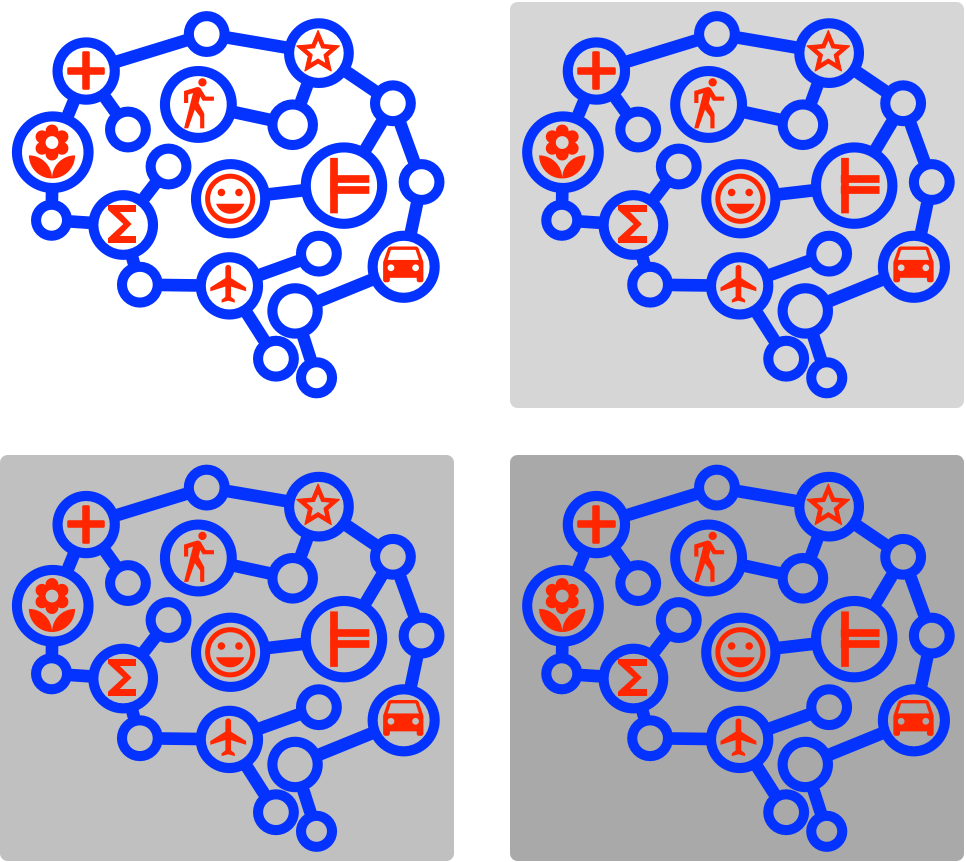
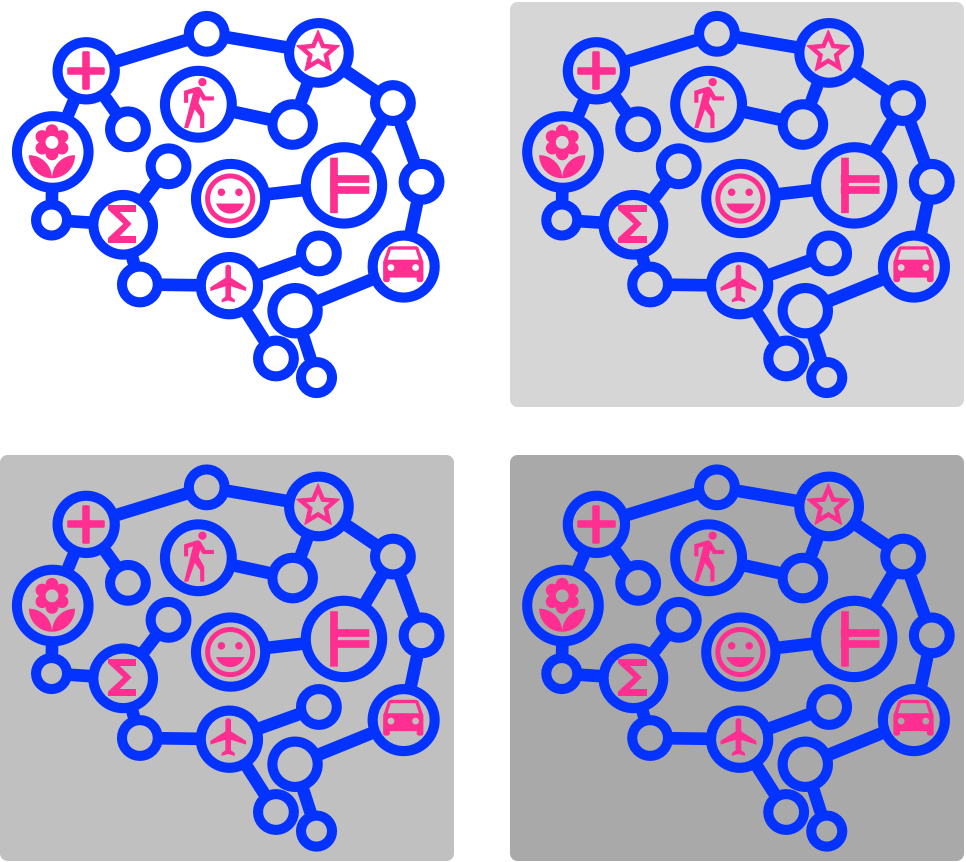
Background colours are white or shades of gray (at the moment). Some neural/symbolic colour combinations have impact against a white background; others have more impact against shaded backgrounds. Unless otherwise stated, the background colours used in each set of 4 images are: 1) top row: white (left), silver (right); 2) bottom row: magnesium (left), aluminium (right).
The limited choice of colours in the Crayons palette simplified the selection of candidate colour combinations. But the downside of this is that some of the candidate combinations are less appealing than may be achievable with other, larger colour palettes. In other words, sometimes the colour combinations are a bit crude. Reviewers are invited to identify colour combinations that they would like to be explored in more detail in larger colour palettes.
Once a preferred icon colour scheme is identified, another round of image refinement can be undertaken to further improve the overall quality of the icon. For example:
- the resolution of the icon image can be further sharpened (the images on this page are all 144 dots per inch, but greater density can be achieved);
- several tiny adjustments to the arrangement and sizing of the neurons can be applied to improve the separation/spacing of things;
- although the star symbol has no natural ‘fill’, steps can be taken to make it appear solid, and this may add to its visual impact; similarly with the centre of the flower symbol;
- while the symbols for plus and summation are recognisable, since they both have to do with addition they carry an element of semantic redundancy; candidates for replacing one of them could be sought.
Everying in gray-scale only
First we explore motifs where all 3 components (neural, symbols and background) have a shade on the gray-scale only.
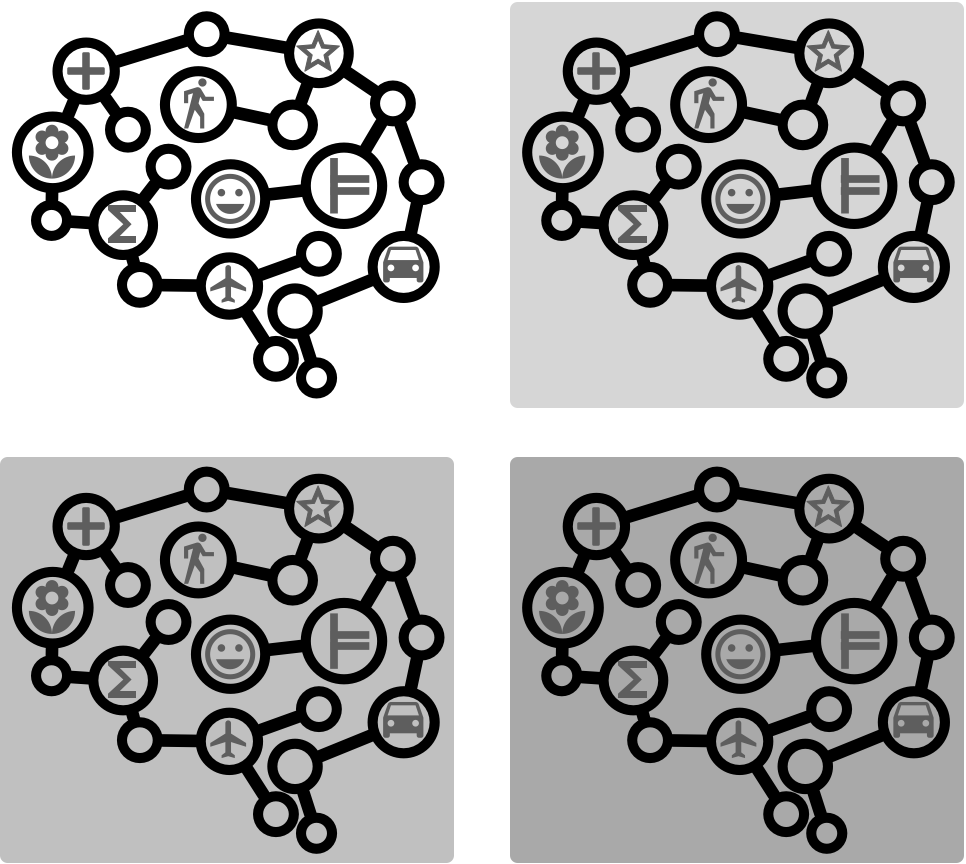
Motif 1-1: black neural, black symbols

Motif 1-2: black neural, iron symbols

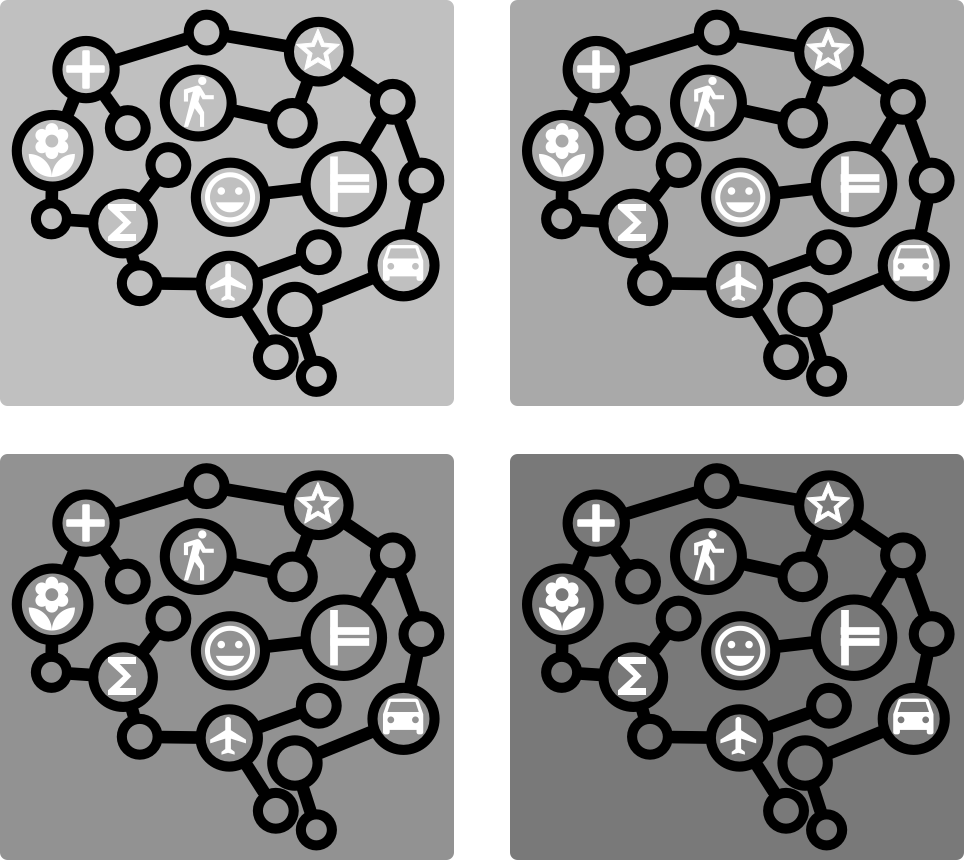
Motif 1-3: black neural, white symbols

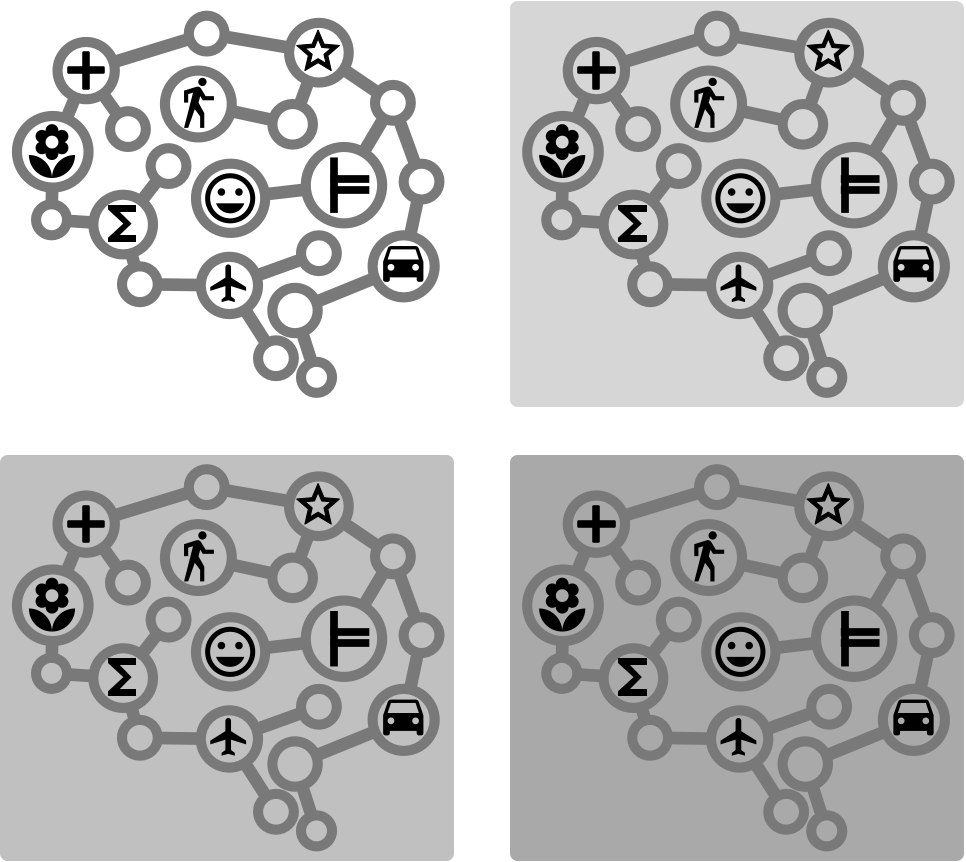
Motif 2-1: steel neural, black symbols

Motif 2-2: nickel neural, black symbols

Motif 3-1: white neural, black symbols

Black neural with coloured symbols
Here we explore motifs where the neural component is black and the symbolic component takes on various colours outside the gray-scale.
Motif 4-1: black neural, maraschino symbols

Motif 4-2: black neural, sea foam symbols

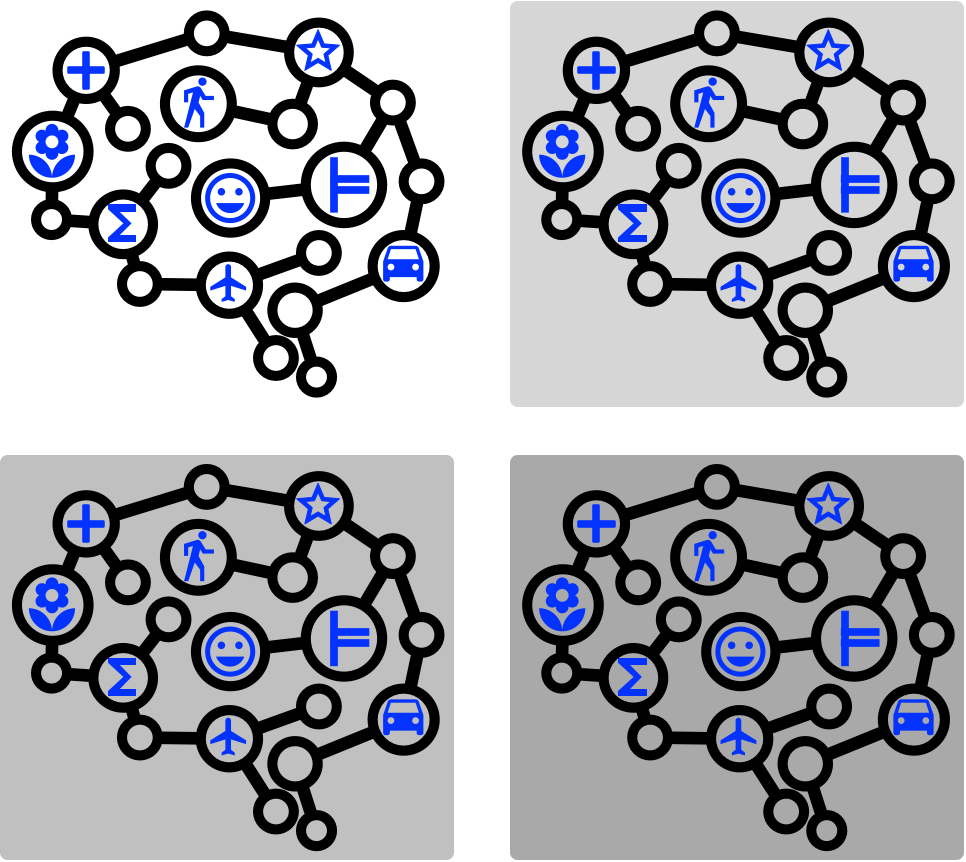
Motif 4-3: black neural, blueberry symbols

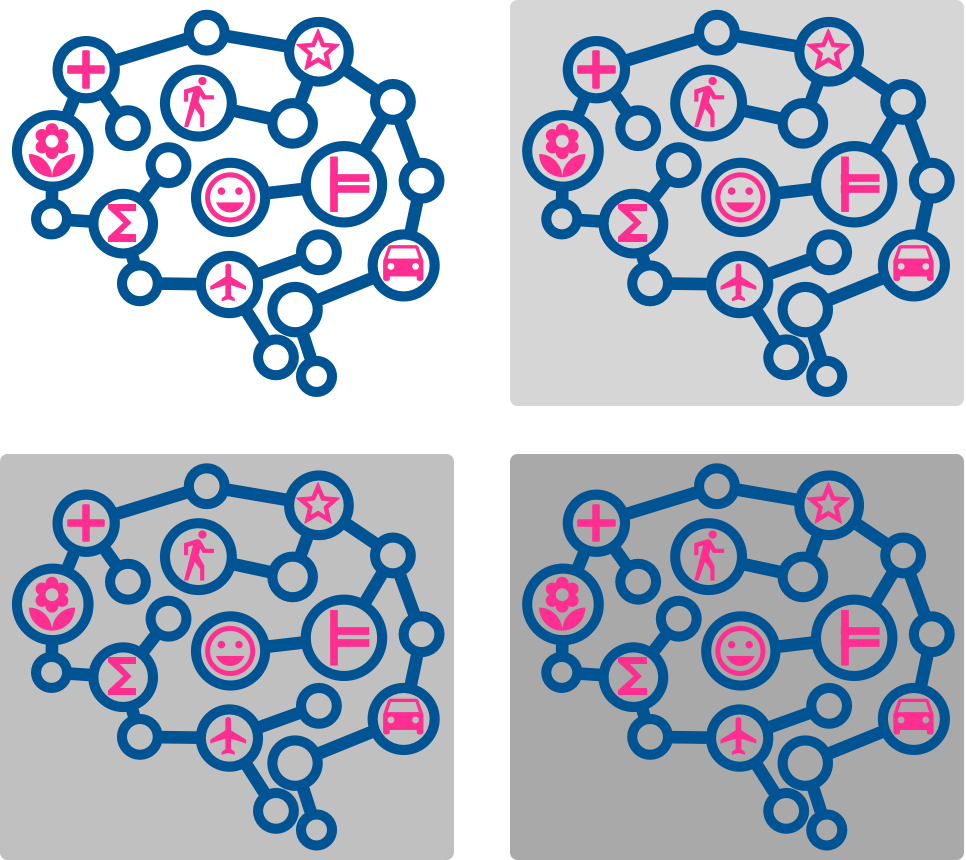
Motif 4-4: black neural, strawberry symbols

Ocean neural with coloured symbols
Here we explore motifs where the neural component has colour ocean and the symbolic component takes on various colours.
Motif 5-1: ocean neural, maraschino symbols

Motif 5-2: ocean neural, strawberry symbols

Motif 5-3: ocean neural, black symbols

Cayenne neural with coloured symbols
Here we explore motifs where the neural component has colour cayenne and the symbolic component takes on various colours.
Motif 6-1: cayenne neural, black symbols

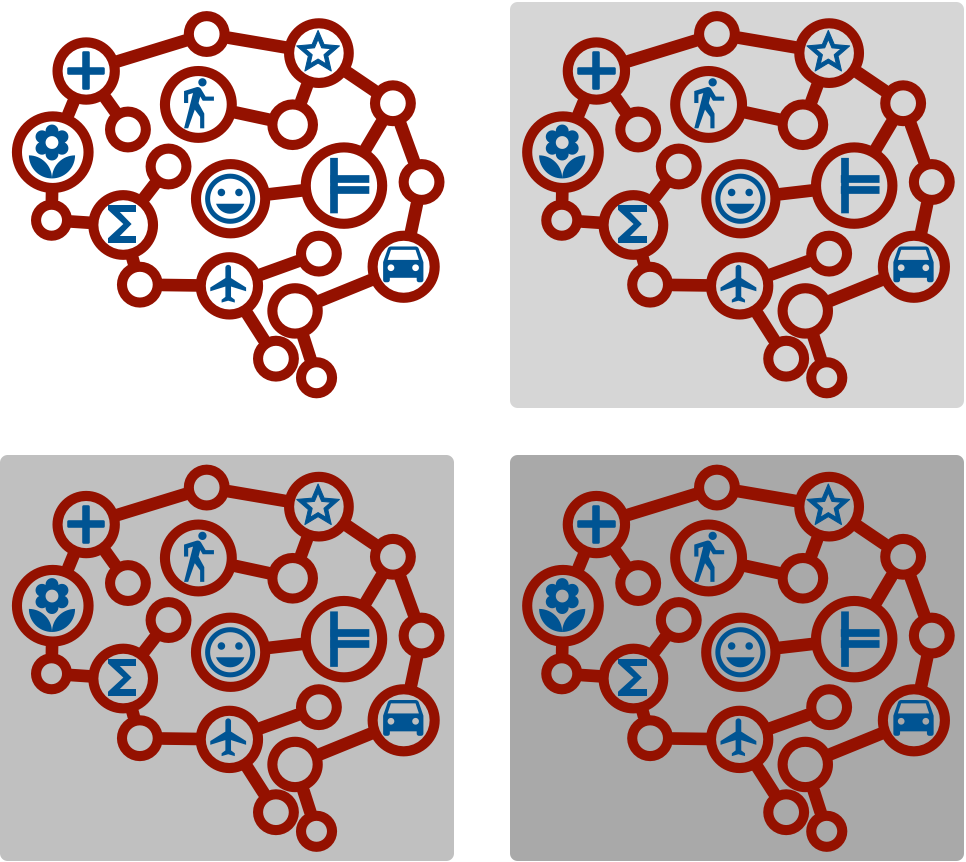
Motif 6-2: cayenne neural, ocean symbols

Teal neural with coloured symbols
Here we explore motifs where the neural component has colour teal and the symbolic component takes on various colours.
Motif 7-1: teal neural, black symbols

Motif 7-2: teal neural, cayenne symbols

Motif 7-3: teal neural, salmon symbols

Motif 7-4: teal neural, maraschino symbols

Maraschino neural with coloured symbols
Here we explore motifs where the neural component has colour maraschino and the symbolic component takes on various colours.
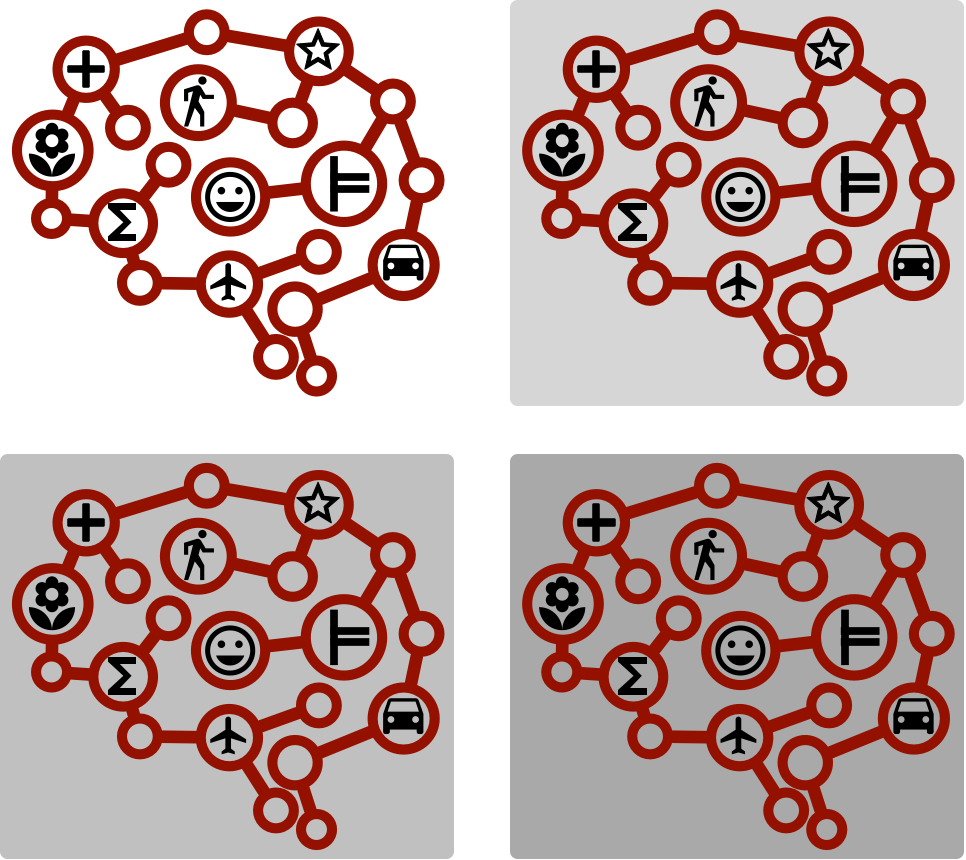
Motif 8-1: maraschino neural, black symbols

Aqua neural with coloured symbols
Here we explore motifs where the neural component has colour aqua and the symbolic component takes on various colours.
Motif 9-1: aqua neural, black symbols

Motif 9-2: aqua neural, maraschino symbols

Blueberry neural with coloured symbols
Here we explore motifs where the neural component has colour blueberry and the symbolic component takes on various colours.
Motif 10-1: blueberry neural, black symbols

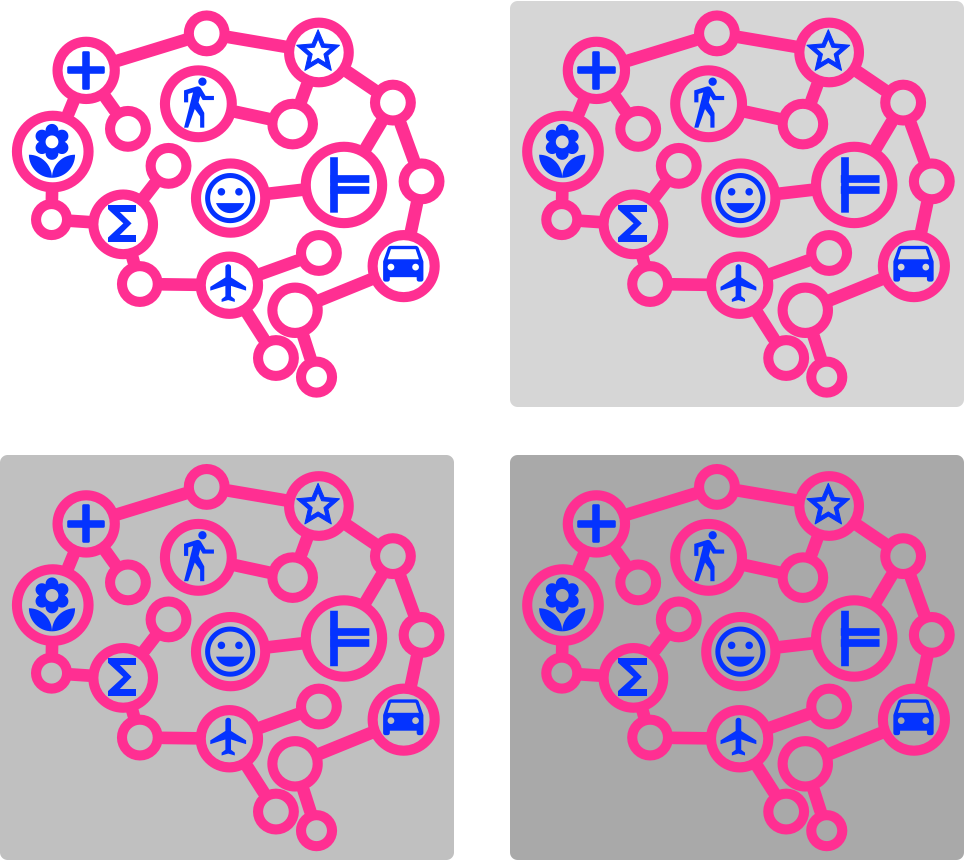
Motif 10-2: blueberry neural, maraschino symbols

Motif 10-3: blueberry neural, strawberry symbols

Strawberry neural with coloured symbols
Here we explore motifs where the neural component has colour strawberry and the symbolic component takes on various colours.
Motif 11-1: strawberry neural, black symbols

Motif 11-2: strawberry neural, blueberry symbols